Currently reading: Starter Villain by John Scalzi 📚
Finished reading: Try Tracking! by Carolyn A. Krause 📚
While I think tracking sounds like fun, I think the logistics are a little too complicated for us at the moment.
In reply to
I am definitely a blog post glancer. I like to follow blogs about a wide variety of subjects, but I don’t want to spend hours keeping up on everything so I skim through and look for stuff that catches my attention. I also have a tendency to keep things as unread for days (or longer) that I intend on reading, but it’s pretty rare I actually make it back to them and eventually just declare bankruptcy and mark all as read.
Currently reading: Hey Ranger! by Jim Burnett 📚
Currently reading: Momentum Is Your Friend by Joe Kurmaskie 📚
Currently reading: Try Tracking! by Carolyn A. Krause 📚
Finished reading: Barking by Turid Rugaas A quick read for sure, lots of discussion of types of barking but not a ton of concrete plans for addressing it. I’ll probably need to re-read parts a few times.📚
Currently reading: Barking by Turid Rugaas 📚
Finished reading: When Pigs Fly! by Jane Killion It didn’t have as many novel training ideas in it as I’d hoped, but there were some good tidbits. 📚
Quarry Hill Nature Center turns 50 this year and at the all staff reunion I got these cool stickers. Now the difficult dilemma of what to stick them to.

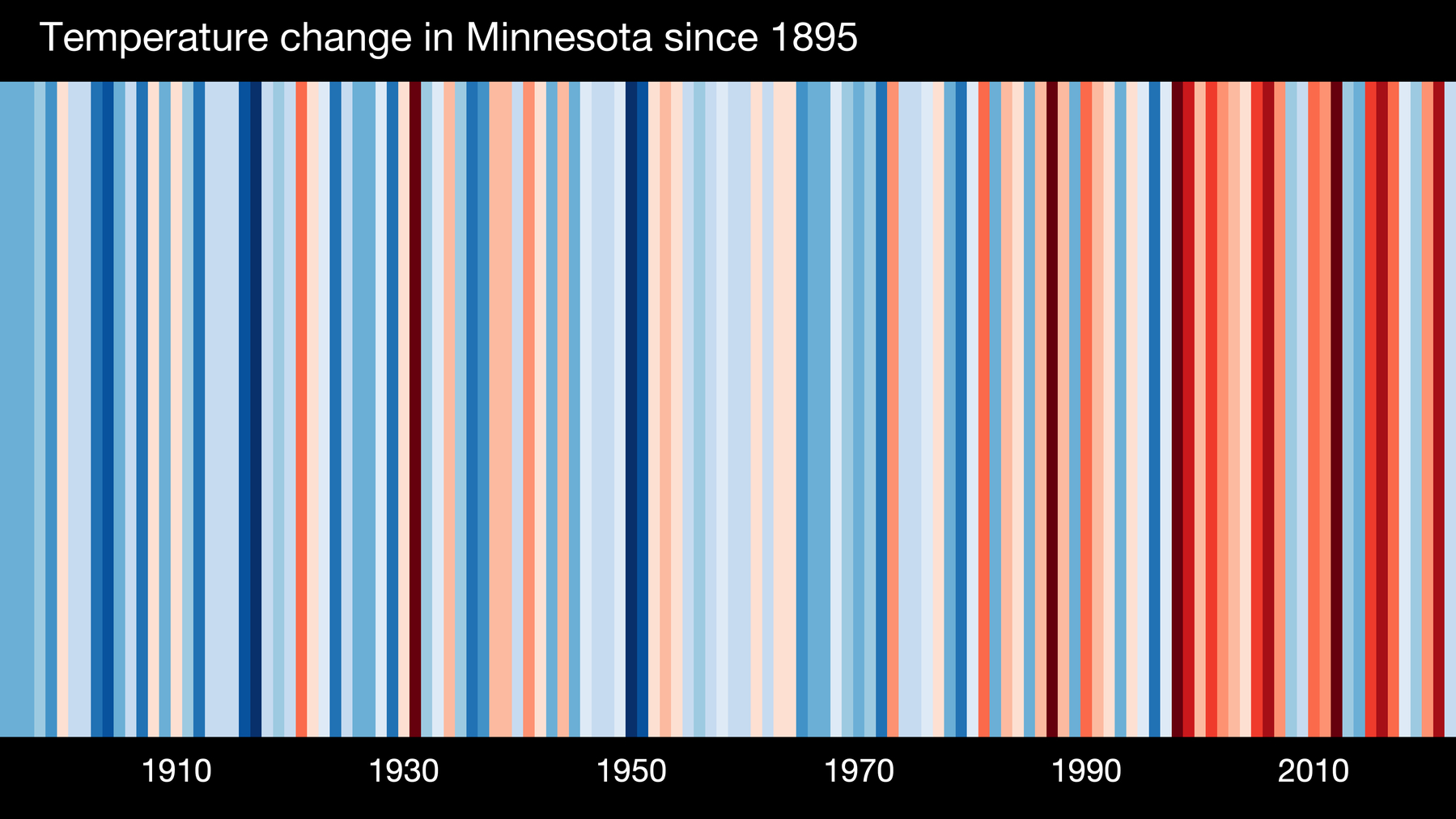
Today is #ShowYourStripes day. Here’s the temperature change in Minnesota since 1895. Source: showyourstripes.info 🌎

Went to see the new Pixar movie, Elemental, this afternoon. Visually it was very cool, and I would have loved to explore Element City more. As far as the story goes it was only so so, and pretty predictable. The drama near the end was a bit over the top, but the resolution was cute.🍿
Giving up on The New Click to Calm for now because Nova just doesn’t seem treat motivated to make much progress using the techniques from the book. Instead I’ve started reading When Pigs Fly! by Jane Killion and am finding my self nodding along with the descriptions of the dogs in the book. Here’s hoping I can find some ways to get Nova more excited about training. 📚🐾
New bike day! Trek Verve+ 3 Lowstep 🚲

After weeks of hot weather and no A/C, it’s working again and Nova is taking full advantage by laying on her the vent in the dining room. 🐾

Currently reading: The New Click to Calm: Solutions for All Dogs in a Challenging World by Emma Parsons 📚
This has been on Nova’s reading pile for a while but she never seems to get around to it, so I guess I’ll have to read it for her.
Finished reading: Smuggler’s Cove by Martin Cate 📚
I really enjoyed this book, a nice mix of history, theory, and recipes. Now I really want to build my own home tiki bar.
Big day at work today, I was awarded Instructor rank at Mayo Clinic.

That time of year when it’s necessary to carry a water bottle not for me, for the dog, has arrived. 🐾

A perfect day to do some riding on the Douglas Trail 🚲

Currently reading: Smuggler’s Cove by Martin Cate 📚
Trying a new cocktail today, Anders Erickson’s Bourbon Blackberry Smash.

Bourbon Blackberrry Smash (Anders Erickson)
- 2oz Bourbon
- 3/4oz Maple Syrup
- 4 lemon slices cut in 1/2 (remove seeds)
- 4 Blackberries
- 6-8 Mint leaves
Giving micro.blog a try instead of running things myself using Hugo to try and reduce friction for posting. Still working on updating the theme, but the old posts are in place (for the most part).
Started listening to Emily Hanford’s Sold a Story podcast after seeing it mentioned on Hacker News this morning. It’s got me reflecting pretty hard on how we were taught growing up, and what I was taught about teaching reading when I was studying for a teaching license. As someone pursuing secondary grade licensures I didn’t have much direct exposure to how young kids were being taught to read, but I definitely saw the impacts of kids not being strong readers by the time they got to classes I was in.
Blog Posts Don’t Have to be Long
After reading Blog Posts Don’t Have to Be Long by Tracy Durnell, I’ve decided to make more of an effort to post to my blog again. I’ve been thinking about it for a while, but didn’t feel like I had enough to say but Tracy’s blog has been a bit of an inspiration to just post what’s on my mind and not worry so much about it.
I’ve had this new theme update in progress for several months, but didn’t feel like I had anything to write so it never got published. It’s a modified version of the Hello Friend theme by panr.