For the past few weeks I have been working on converting Davidized over from using WordPress to Jekyll. Mostly in the interest of simplifying administration of the site since I haven’t been a very good blogger in some time, and because I worry about the security of my WordPress installation being left unattended for months at a time and potentially missing important updates to plugins (mostly, since core auto updates itself these days).
I initially used Tim Owens post on how to get Jekyll up and running, but it seemed needlessly complicated to setup a whole Ruby application in order to get things to work. In addition I wanted to be able to just push updates to the server and have my site update automatically. In the end this ends up being more complicated than Tim’s method, but I’ve got it working now and figured I’d share in case anyone else wants to do the same.
The first problem we have to tackle is being able to use ruby and gem from the command line. To do this we’ll need to update our .bashrc file located in the home folder of your hosting account. (If you’re using the web based File Manager you will need to have the “Show Hidden Files (dotfiles)” setting turned on in order to see the file.)
Update .bashrc to include the following:
RUBYHOME="/opt/alt/ruby22"
GEM_HOME="$HOME/.gem/ruby/2.2.0"
GEM_PATH="$HOME/.gem"</code>
PATH="$GEM_HOME/bin:$RUBYHOME/bin:/usr/local/cpanel/3rdparty/bin:$PATH"
export PATH
Next we’ll need to SSH into the server and install the Bundler gem. (Reclaim has a pretty good video with instructions on how to get SSH up and running.)
Since we don’t have write permissions to the system location where gems are usually installed, we’re going to have to install them in our home directory. To do this we can use the following command:
$ gem install -user-install bundler
By using Bundler we’ll be able to make sure that the versions of Jekyll (and other gems) are the same on our local computer being used for development and the server where we are hosting the site from.
Next up we’re going to create the repository that we’ll push our changes to in order to update the site. We’re also going to set up a post-receive hook so that our site will update automatically after we push changes to it.
$ mkdir ~/git/jekylltest.git
$ cd ~/git/jekylltest.git
$ git init -bare
Now you can push your local Jekyll repository up to the server. You’ll need to add a new remote first using something like:
$ git remote add origin ssh://USERNAME@server.reclaimhosting.com:/home/USERNAME/git/jekylltest.git
$ git push origin master
Obviously you’ll need to change USERNAME to the appropriate username for your account as well as use the server name appropriate for your account as well.
Next let’s create the working git repository we’ll be using to generate our jekyll site from. If you want to make changes on your server you can do it from this repository, just don’t forget to commit your changes and push them back so that you can pull them back down on your local machine later.
$ cd ~/
$ git clone ~/git/jekylltest.git jekylltest
The end is in sight. Let’s use Bundler to install the required gems to get everything up and running.
$ cd jekylltest
$ bundle install -path=$GEM_PATH
It took me a while to figure out that I needed to include the --path=$GEM_PATH argument when running the install. If you leave it out Bundler will try and install to the system gem location and you don’t have permissions for that.
Our last step is to setup our bare repository so that every time we push a change it will automatically regenerate the site and copy it to the correct location. To do that we’ll use a post-receive hook.
$ touch ~/git/jekylltest.git/hooks/post-receive
$ chmod +x ~/git/jekylltest.git/hooks/post-receive
We’ll need to edit the new ~/git/jekylltest.git/hooks/post-receive file we just created to include the following:
#!/bin/sh
cd $HOME/jekylltest/ || exit
unset GIT_DIR
git pull origin master && bundle exec jekyll build && rsync -verbose -recursive -checksum -delete \_site/ ~/public\_html/jekyllsite
Each time the post-receive hook fires it will move to our working Jekyll directory and update it. Then it will rebuild the site and copy it over to ~/public_html/jekyllsite. At this point you could setup a subdomain to point at the new jekyllsite directory and be done, but I wanted the main domain on my account to use Jekyll so I updated my ~/public_html/.htaccess file with the following:
RewriteEngine On
RewriteBase /</code>
RewriteRule ^$ /jekyll/ [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !^/jekyll/
RewriteRule ^(.*)$ /jekyll/$1
Hopefully this can help others who are trying to get Jekyll up and running. At the very least I’m sure it will help me when I can’t remember what I did in the future and need to fix something or setup another site.





 Spent an enjoyable afternoon hiking at Lake Louise State Park. #optoutside #FreeParkFriday #optoutside
Spent an enjoyable afternoon hiking at Lake Louise State Park. #optoutside #FreeParkFriday #optoutside
 Monster cupcake!
Monster cupcake!
 The Science Behind Pixar. A great way to spend Saturday.
The Science Behind Pixar. A great way to spend Saturday.
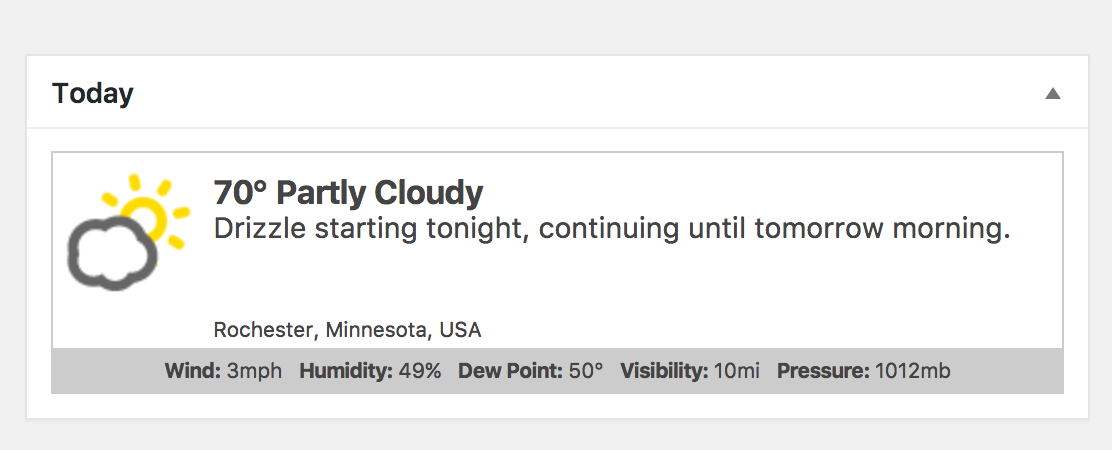
 I threw together a widget for my WordPress Dashboard with the current weather. I planned on adding other elements like upcoming calendar events, but I kind of like it the way it is. I may redesign it to be a weather only widget.
I threw together a widget for my WordPress Dashboard with the current weather. I planned on adding other elements like upcoming calendar events, but I kind of like it the way it is. I may redesign it to be a weather only widget.
